Decléor, marque du groupe L'Oréal & expert des soins aux huiles essentielles, conçoit des formules composées à 95% d’ingrédients d’origines naturels.
Decléor fait appel à Lumini pour l’accompagner dans sa stratégie et sa communication à 360. Soigneux des codes existants de la marque, Lumini déploie ses équipes pour concevoir et réaliser de nombreux contenus, dans l’objectif de présenter l’expertise Decléor et sa gamme de produits au travers de différents supports.
Social media
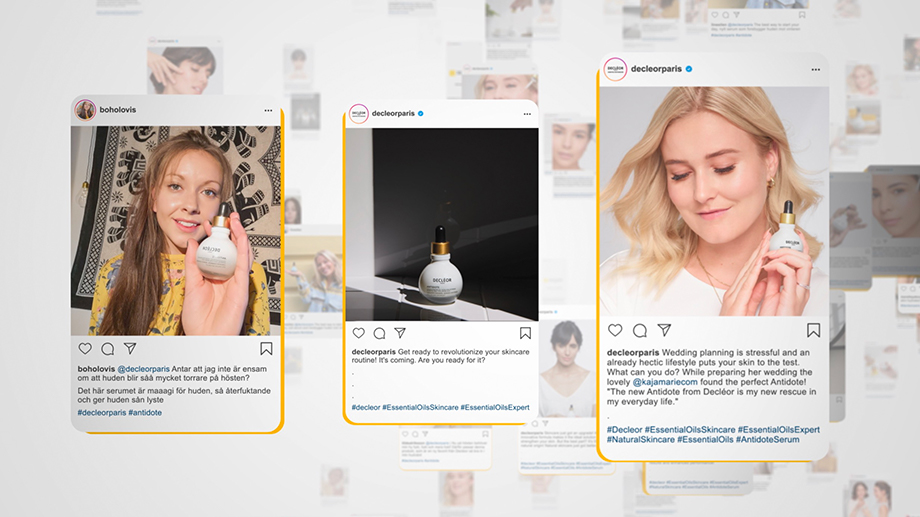
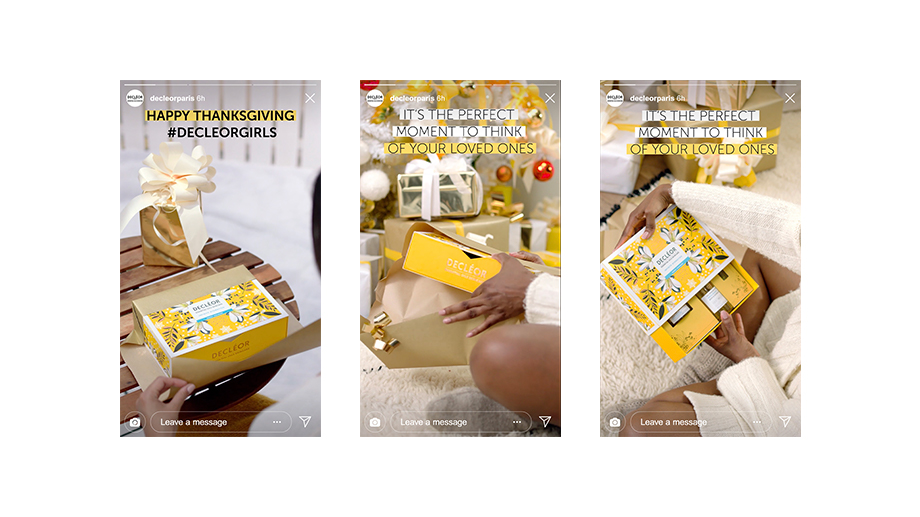
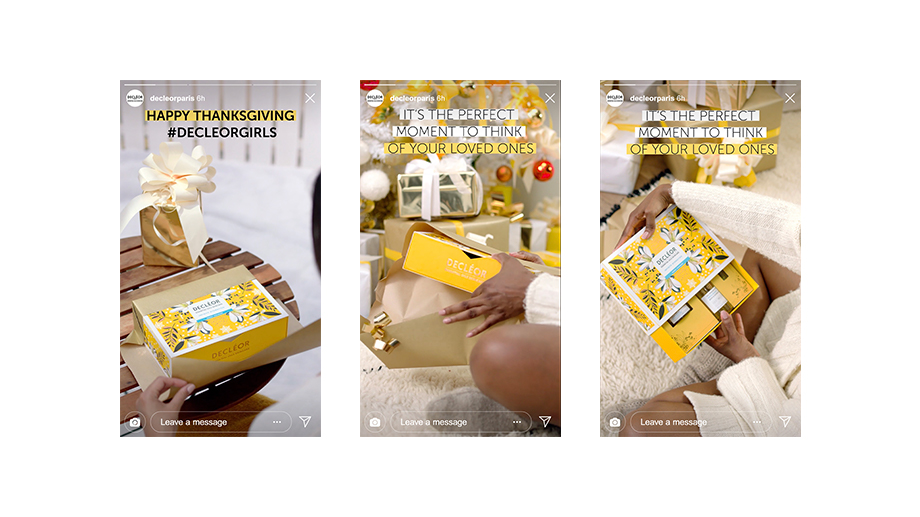
Lumini prend en charge la gestion du compte Instagram Decleor, en concevant une stratégie de publications basée sur les codes de la marque. De la définition de la ligne éditoriale à la rédaction des contenus en anglais, Lumini réalise également une série de visuels photos et vidéos déclinés dans des posts et stories Instagram de la marque. L’équipe travaille également sur une charte social média qui vient compléter la charte initiale, afin de maintenir une cohérence globale sur tous les supports de communication



Six épidoses how to
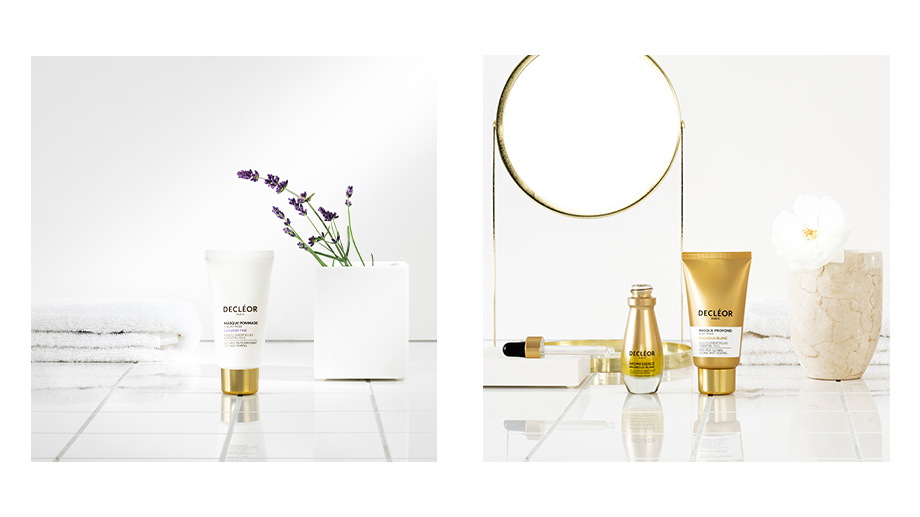
Lumini produit et réalise une mini série de 6 épisodes, “How to”. L’objectif est de proposer, à travers ces vidéos, des conseils d’utilisation et de présenter différents produits de la gamme Decléor.

Iconographie
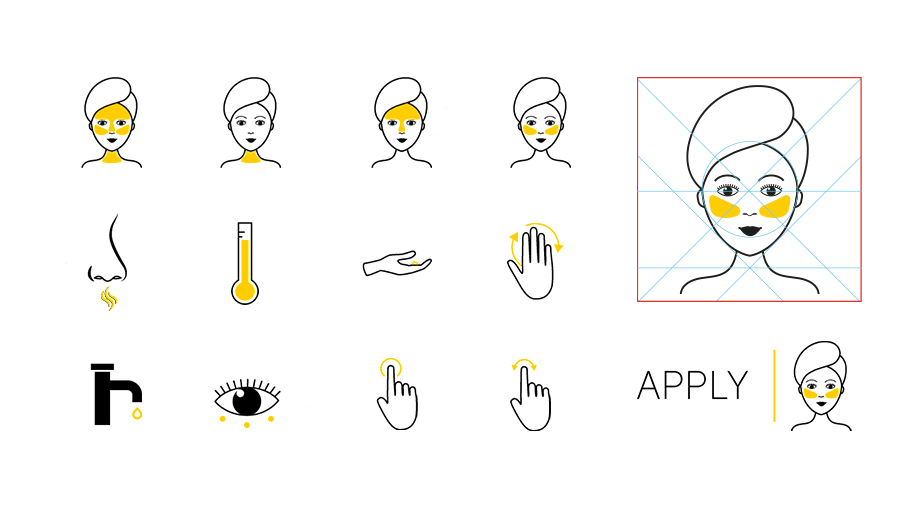
Pour accompagner le discours des films qui ne comportent pas de voix off, Lumini réalise un pack iconographique, qui vient traduire les conseils donnés par les mannequins dans chaque film.

Packaging du calendrier de l’avent 2020
Pour l’arrivée de Noël, Lumini est interrogé sur design et packaging du calendrier de l’avent Decléor 2020. On retrouve dans ce design les codes du grimoire, contenant les secrets de compositions des produits, et les bienfaits qu’ils génèrent.

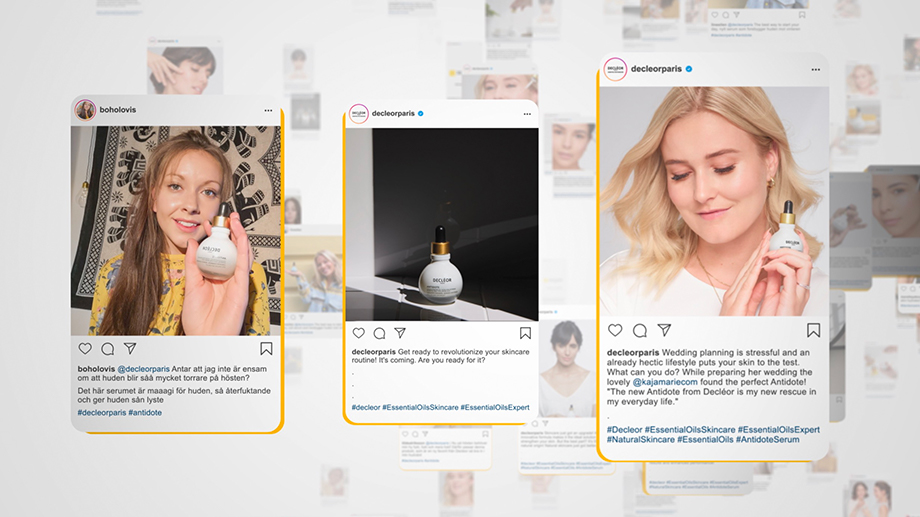
Video Social wall Decléor
Afin de revenir sur sa campagne d’activation autour de son nouveau produit Antidote, Decléor fait appel à Lumini pour la production et la réalisation d’un mini film à destination des écrans présents dans les hall du groupe L’oréal. Une vidéo en 3D qui présente les nombreuses publications sur les réseaux sociaux avec le #Antidote.