Nom du projet:
Veuve Clicquot - Food Pairing
Veuve Clicquot, célèbre maison de champagne, souhaite présenter ses meilleurs crus et les meilleurs aliments avec lesquels les associer.
L'agence Lumini, spécialisée dans le digital, a donc développé une application autour du food pairing, avec les technologies React, Redux et Cordova.
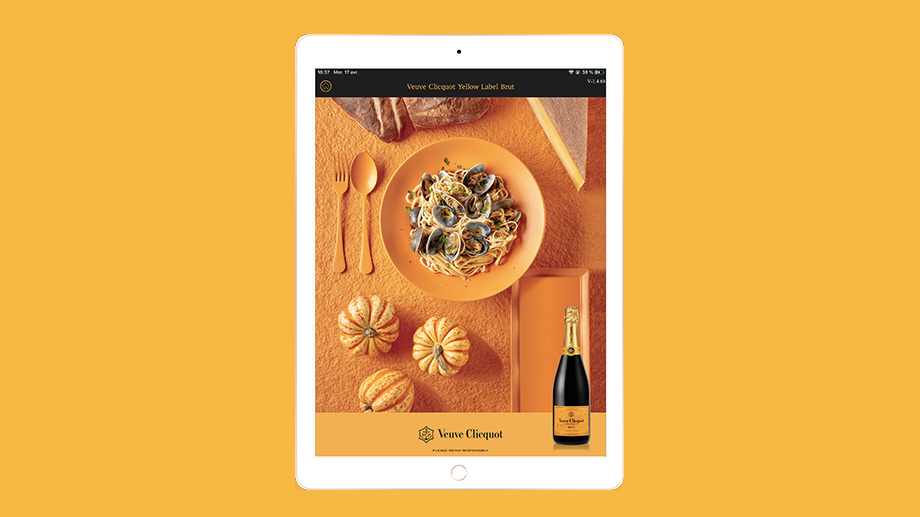
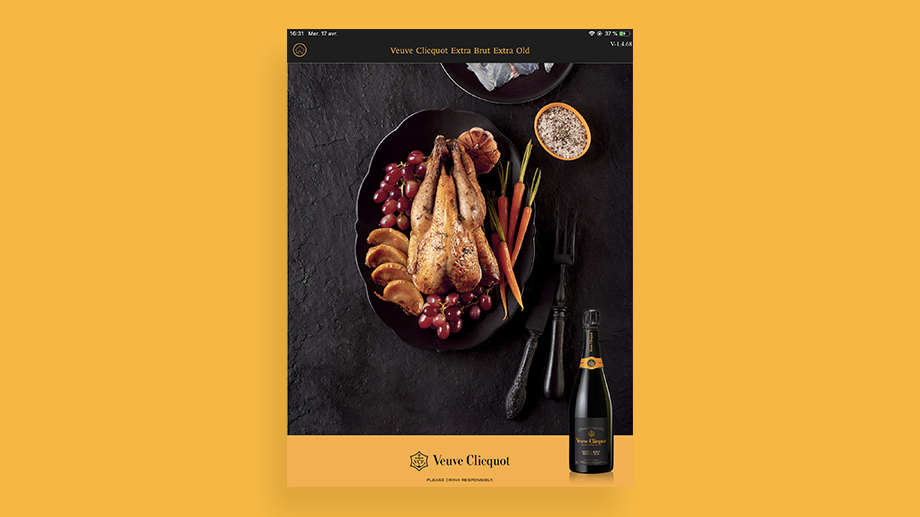
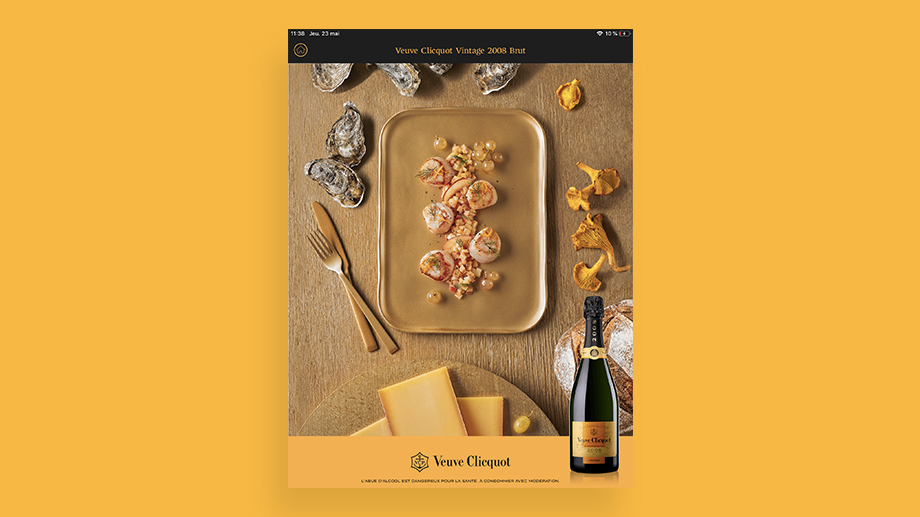
L'utilisateur est invité à découvrir des recettes à marier avec le champagne de son choix.
Développée spécifiquement pour le support Ipad, l'application était disponible dans les corners Veuve Clicquot des plus grands aéroports autour du monde.
Date :
ven, 2019-04-26
Image teaser horizontale:

Image teaser verticale:

Projet promu sur la Home:
Images du projet:



Role de lumini: